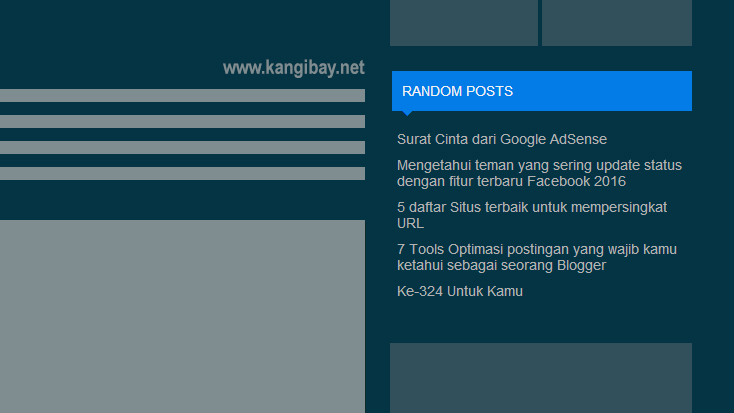
Cara membuat random post di blog – Widget random posts / other posts menjadi sumber bacaan yang di rekomendasi kan bagi yang berkunjung ke blog sobat, bentuk informasi tidak disampaikan secara statis seperti popular posts. Setiap kali refresh blog sobat, maka isi dari random posts akan berubah ubah.
Biasanya penggunaan random posts mempengaruhi kecepatan loading blog sobat, kabar gembiranya adalah widget random post tanpa thumbnail ini tidak mempengaruhi kecepatan dari PageSpeed Insights blog sobat alias sangat ringan dibandingkan dengan kode random posts yang lain, silahkan dicoba.
Oke langsung saja berikut kode HTML / JavaScript yang bisa sobat gunakan untuk membuat Random Posts versi kangibay, silahkan di gunakan…
1. Login pada akun Blogger
2. Masuk ke Layout → Add a Gadget
3. Copy kode dibawah lalu masukan ke dalam widget HTML/JavaScript
<!-- Random Posts -->
<ul id="random-posts"></ul>
<script>
//<![CDATA[
var homePage = "https://kangibay.net/", //ganti dengan URL blog sobat
numPosts = 5; //jumlah judul postingan
function randomPosts(a){if(document.getElementById("random-posts")){var e=shuffleArray(a.feed.entry),title,link,img,content="",ct=document.getElementById("random-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="random-posts"><a href="'+link+'" title="'+title+'">'+title+'</a></li>'}ct.innerHTML=content}}function shuffleArray(arr){var i=arr.length,j,temp;if(i===0)return false;while(--i){j=Math.floor(Math.random()*(i+1));temp=arr[i];arr[i]=arr[j];arr[j]=temp}return arr}var random_post=document.createElement('script');random_post.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results=21&callback=randomPosts';document.getElementsByTagName('head')[0].appendChild(random_post);
//]]>
</script>Keterangan huruf tebal :
– Ganti dengan URL blog sobat
– Ganti jumlah judul postingan
4. Kemudian di Edit HTML tempatkan kode dibawah ini, diatas ]]></b:skin>
#random-posts {max-width: 100%;float: left;margin: 0px 0 20px 0;}
#random-posts li{list-style: none;padding:5px;}
#random-posts li {list-style: none;border-bottom: 0px solid #ddd;font-size: 14px;text-align: left;}
#random-posts h4 {font-weight: 400;text-transform: uppercase;padding: 10px;background: #287F8D;color: #fff;border-top-left-radius: 4px;border-top-right-radius: 4px;font-size: 14px}
#random-posts ul {margin: 0;padding: 0;border: 0px solid #ddd;border-top: 0;border-bottom-right-radius: 4px;border-bottom-left-radius: 4px;}
#random-posts a {color: #b2b2b2;text-decoration: none;}
#random-posts a:hover {color: #fd531f;text-decoration: none;}
#random-posts li:last-child {border-bottom: 0;}5. Setelah semuanya selesai, silahkan Simpan
Sekian informasi mengenai kode HTML/Javascript untuk widget Random Posts yang ringan dan tidak mempengaruhi nilai dari PageSpeed Insights. Semoga bermanfaat